
HALEY WARMSLEY
GRAPHIC DESIGNER
UX/UI Case Study
QUIZLET LISTEN
Quizlet is an online learning platform where users can create, share, and study digital flashcards. It offers a variety of study tools, including games and quizzes, to help learners memorize and review information. Our new Listening Function enables the user to study in a variety of ways hands-off! Not only is it convenient, but it makes the app accessible to a an audience of users who maybe visually impaired or physically handicapped.
SERVICES:
UX/UI Design
THE PROBLEM:
The Quizlet app doesn’t offer a hands-free function and becomes it virtually unusable when users need to study while multitasking.
While many of Quizlet's study settings are useful, they all require you to have time sit down and focus on what you are doing. But what about when you don’t have time to sit down but you need to study? When you don’t have a free hand to interact with the app? Quizlet has no function in those scenarios.
WHAT DO WE DO?
We had the idea to develop an in app function that allows users to LISTEN to their study set and free up their hands for other things!

THE PROCESS:
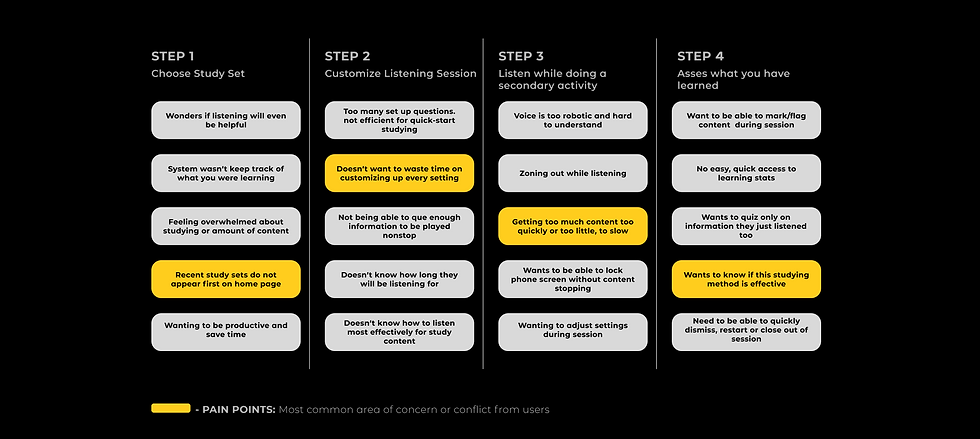
JOURNEY MAP:
How do users interact with the app? What are the steps they take and what sort of user experience are having? What are the pain points? What are things that need to be fixed?


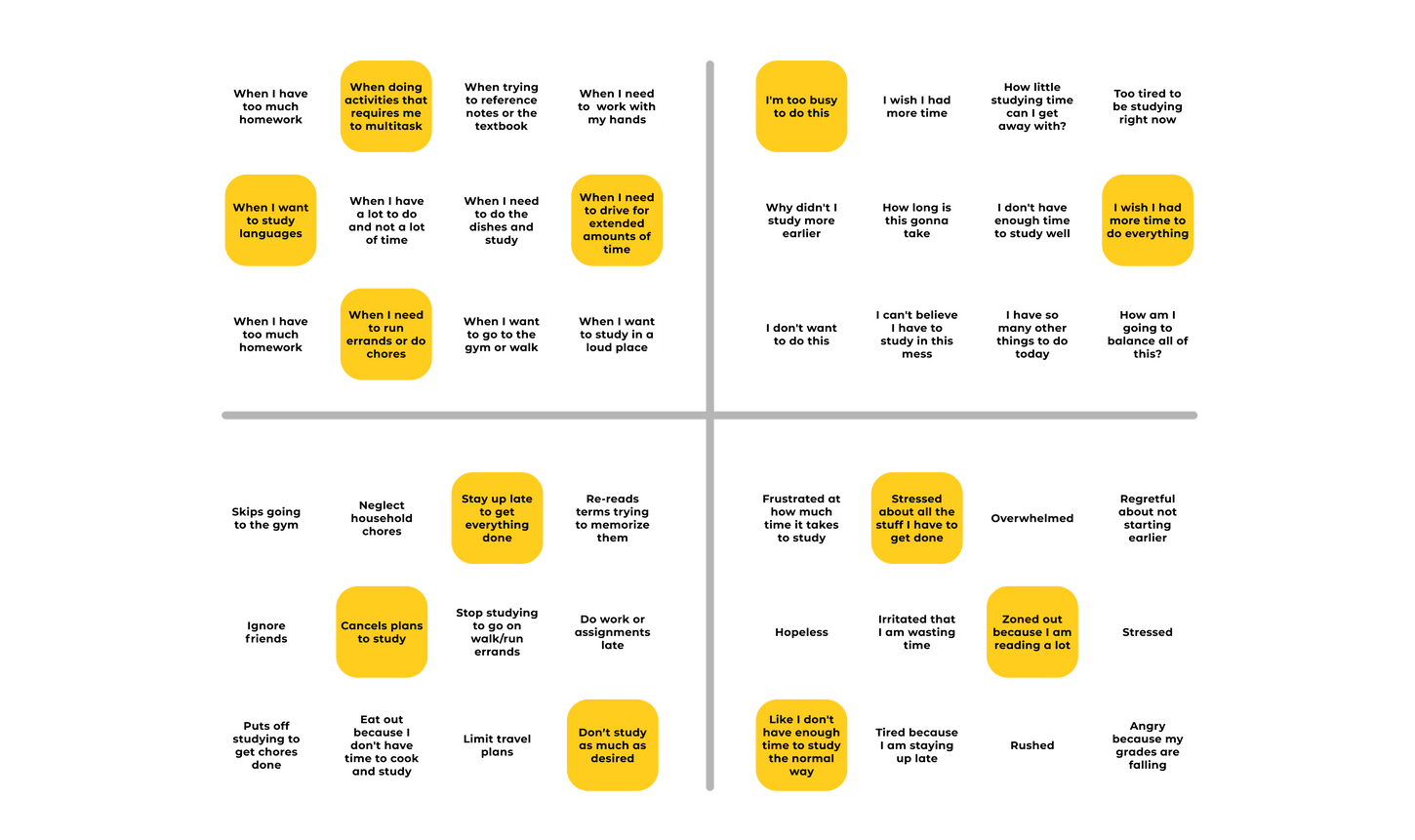
EMPATHY MAP:
Expanding on the pain points, we asked our users:
"WHEN DO YOU FIND QUIZLET LEAST HELPFUL?"
The goal was to find out what are some struggles users have currently when using the app? What are things they often find themselves wishing they could do? What are features they really like? How do they feel when interacting with the app?

THE IDEA:
How can we address the concerns of Quizlet users? What opportunities presented by user feedback and pain points? How could we improve the user journey?
LETS LISTEN TO OUR USERS!
Many students live busy lives. It can be hard to juggle school, work, and social engagements responsibilities. When working with busy students we want to consider what it is they need and feel would help them use their precious time to the best of their ability. So we asked them! This is what they had to say:
INTERVIEWS:


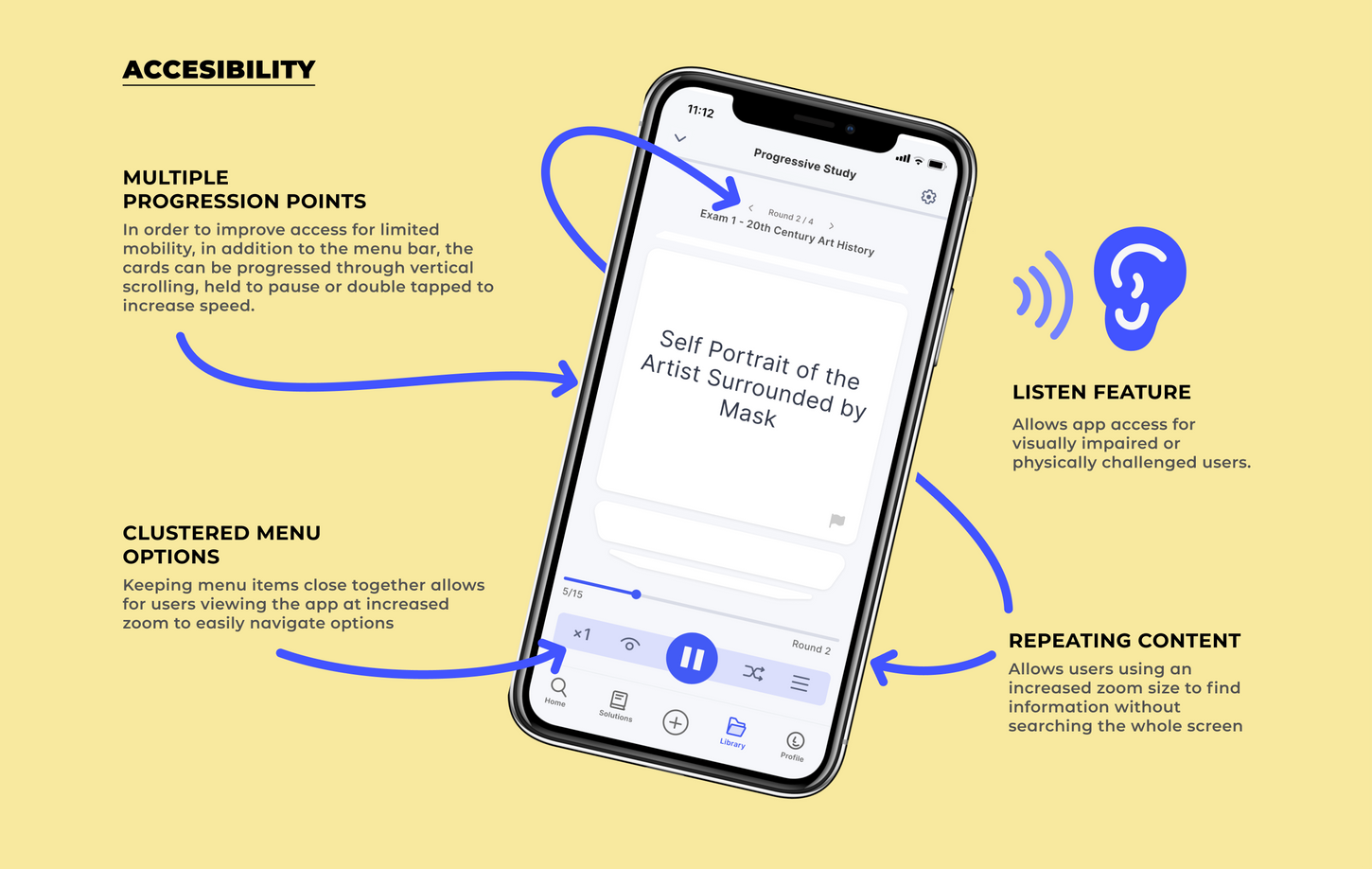
THE SOLUTION:

Based on user feedback, we narrowed down several key strategies we wanted to implement in order to meet the needs of the users. These shaped not only the addition of certain functions but also influence design choices and informational hierarchy throughout the redesign
STRATEGIES

PROTOTYPE


THANKS FOR READING!
Like what you see? Don't hesitate to contact me to discuss possible projects or learn more about my work! :)
© 2023 by Haley Warmsley
